Hello everyone.
Hope everyone is keeping safe, staying at home and learning new stuff.
We’re back with the 4th in our series of tutorials on website design and we’ve decided to go ahead and talk about: How to Select the best template or theme for your website design.
This is a very important step in Website Design but lets cover some basics first for those who are not that used to working with ‘Templates’ and ‘Themes’
You will probably remember that in our earlier tutorial we talked about the different kinds of website that you can choose to go for.
Here, we’ll be talking about choosing a template or a theme – both in context of a static website as well as a dynamic (CMS based) website.

Let’s see what exactly a theme is and why would you need one.
A theme is a pre-designed set of HTML / Php etc. web-pages with all design elements such as css, javascript etc. which make up a website. A theme is a web-pack which allows you to configure, mix and match, select , add and remove elements and prepare design for website pages matching your needs.
The basic idea is that the template will contain a lot of elements and you can cherry pick, re-arrange, even customize them to fit your needs and evolve it to a completely new website.
Difference between a theme and a template: Broadly speaking, you can take them to be one and the same, especially as a website owner. But there are some nuances. A template is generally referred to the immediate ‘layout’ or page of the website. A theme is more to do with the Css, Js, Jquery files and image elements which make the package complete.
If you talk about WordPress for example, you choose a Design theme and that theme can have multiple templates for multiple pages – there could be a default Template, a Blog Page Template, a Contact page template.
Sometimes you have what are called as multi-purpose themes which have hundreds of options and tens of templates integrated in them – suitable for different websites for different professions.
A template will normally be a php file (or other programming file) for a specific page or common element within the theme and will mostly contain content and text as well.
In our tutorial below , we will use these terms interchangeably but for most situations we’re referring to a complete theme because as a website owner – you’ll almost always purchase or use a complete theme.
So, there it is. Now you know how a website template or theme works 🙂 .
But why do you need one ?
As a business owner – when you are starting off to getting your website designed , you have 2 options:-
a) Design a website from Scratch with completely own branding: Here you create your own web-page design or even template / theme without relying on pre-built template. Every element from graphics to styling to html is done by your own theme developers/ designer.
b) Design your website using an existing theme by modifying it: Here you modify an already built theme by purchasing and licensing it.
The Second option is easier, less expensive, quicker and something which most businesses go for today.
The table below will provide more insight the types of templates available and how they work.
| Type | Static Template | Dynamic Theme | Own Customized Theme |
| How it works | Html/CSS / Javascript/Jquery Based. Bootstrap or other type | On CMS or platforms such as WordPress, Woocommerce, Magento etc. Mix of programmings, plugins, graphic, styling. | Created from scratch starting from the graphical look (Photoshop etc. files), css and other files. |
| Benefits | Appropriate for static websites, quick, easy , less expensive | Appropriate for Dynamic websites, ecommerce websites, blogs, CMS corporate websites. Quicker, easier to manage, and much cheaper than creating a completely dynamic theme. Saves 100’s of hours of effort and cost. Will fit more than 90% of the situations | Full customization and detailing possible. Suitable when branding and originality is very crucial and time and money are available. Suitable when looking to maintain a consistent branding across App, Web themes where a pre-built template or theme may not be available. |
| Disadvantages | Not many disadvantages. Only that many of these have a cookie-cutter or corporate feel which the occasional highly creative folks may want to ditch for something original. But mostly this works ! | Again, not many disadvantages. There is such a wide range of themes available that an original look and feel can be generated using the right images and customization. The only other disadvantage is that for a newbie, they will be dependent on the customer support of theme developers. | Basic disadvantages are the higher cost, time, effort that this requires. A lot of time is required to perfect a completely new dynamic theme. There is higher control but higher risk involved as well as all technical and design aspects are dependent on your team’s skill. |
| Available at: | Available on Theme sites for a low cost. Can be licensed and customized as per your need. | Available on Theme sites for a low cost. Can be licensed and customized as per your need. | Obviously not available in a marketplace. You need to hire designers, even developers for this. |

10 Tips on how to choose the right Website Template (Theme)
1) Choose your template as per the website type you’re creating:
First and foremost the website type matters. This seems ‘Duh !’ obvious but at times we’ve had clients coming to us showing a Magento theme they like whereas the platform going to be used is Woocommerce. These can’t work inter-changeably!
So the theme we are selecting should match the website type and platform, which needs to be finalized first.
2) Get Ideas from Competitors and also from Browsing:
Collect and collate all the ideas and design styles that you like first. You can group them within a folder, making an excel etc. of the urls, comments about the elements you like etc. You can also use the Windows Snipping tool to snip an image from of websites that you like.
Keep this handy somewhere for future reference. Examples could be:
a) A specific menu style you liked
b) A specific banner or graphic you liked
c) An image carousel (revolving images in a section within the site) for logos, brands etc.
Add one very important requirement here: The maximum loading time for the webpages of theme. Indeed, this is pretty important and you will need to assess the theme against this requirement during theme shortlisting and selection. Most users do not wait more than 5 seconds for a website page to load. Your theme must meet such benchmark in its final state (after your modifications and removal of all extra/excessive elements).
You may also get ideas by browsing for the Top Web Design Trends and aspects, so you know what kind of websites are in vogue.
3) List your basic requirements which the template needs to fulfill
In this step you list down the ‘Theme Requirements’ . This will be based on actual Website Features / Requirements as well as the ideas you collected in the earlier step. This may also involve a few discussions between all the stakeholders.
The end result should be a crisp list of ‘Design Specific Requirements’ such as:
i) Available on WordPress Platform
ii) Home page slider with images, configurable text etc.
( Note: This is typically done using either Revolution or Layer Sliders)
iii) Rotating Testimonials
iv) Brand Carousel
v) Call to Action Buttons
vi) Contact us form and map integration
vii) Browser compatibility
Browser Compatibility is very important. All themes may not work well in all browsers. Set a benchmark on what all browsers you want the website to work and on which you will test the themes to pass. Doing so towards the end of the project can be disastrous.
viii) Boring but equally important – All themes are NOT equally responsive. Plus even while being responsive there are differences. For example some themes provide mobile touch effects, some themes are progressive, some have mobile menus, some don’t.
ix) Multi-lingual – the website will be in more than one one language.
For more involved websites or larger sites – Design requirements are formal documents also containing:
a) Primary and Secondary colors to use ( Can be defined for page background, button background, font color etc.)
b) Font sizes and Font family to be used – For paragraph, generic body tag, headings, titles, list etc.
c) Padding and Margins
4) Some Template or theme related terminology you should be aware of
When you will actually start to shortlist a theme , you may come across some terminology on the theme or template website. Some of this does impact the theme you may want to select so lets see how.
a) Flat Design: As the name suggests, this has 2d elements, quite well spaced and is generally simple in look, and responsive (mobile etc. friendly) ofcourse. This design has been around for a few years. Pros are easy loading and simple but cons are that it looks quite simple and plain without 3d elements.
b) Material Design: IN simple or layman terms it gives an ‘app’ feel to the website and makes it more appreciable to the portable device user. Can be explored in use for App focused businesses.
c) Bundled Plugins: Many themes especially for platforms such as WordPress, Woocommerce provide what are called bundled plugins. Plugin’s add features to your website. You’d normally have to buy or find free plugins for specific functionality. But if a theme provides bundled plugin or features then that is nice positive if it provides you a much needed feature.
d) Multipurpose Themes: A multipurpose theme has mini themes / templates for multiple professions – such as theme for Restaurant, Corporate Theme, Creative Business Theme, Fashion Store theme – all within the same theme. This can be helpful if you’re looking for a website for multiple business. But do keep in mind licensing restrictions.
e) Supports RTL: A RTL theme is one which supports languages read Right to Left such as Arabic, Persian.
f) Bootstrap based theme: This is one of more most loved theme types. Bootstrap is an underlying well maintained and well managed theme style which may be the underlying style (set of css, jquery etc. files in use) in use in the theme.
Bootstrap themes are responsive and intuitive to use with loads of functionality. It is perhaps the most widely accepted theme style for modern websites. We like it because it is so well maintained and contributed for that is unlikely to have security issues, bugs or performance issues.
5) Involve your designer in the process (if you have one)
This tutorial is meant for both scenarios – getting your website done through a designer or being involved in the whole process by yourself. But in case you have hired a website designer – definitely involve him in the theme selection process. A good theme is the foundation for a great website – so let him also give his feedback and ideas and help you out. He can recommend his own themes, and help shortlist yours and provide feedback as to what’s good or bad in a theme / template.
6) Research which template or theme sites are the best
By now you would have consolidated all your design requirements with you. Now starts the part where you just search on google for the best theme sites and maybe bookmark them for reference. Here are 4 Theme / Template resources which we’ve found useful.
i) ThemeForest: Probably one of the best and the biggest websites containing all types of themes. What i love about Themeforest is its huge range – because it has themes for html, for WordPress, Woocommerce, Magento, Open cart. It even has admin themes. The other thing to love is the clear presentation showing the features, ratings, compatibility of all themes and a easy way to reach out to the theme authors.
ii) Studiopress: This is a wordpress focused theme shop and so has great and extensive wordpress themes. Also has an all-in-one membership but that seems to very costly. On the pro-side , it does have some free themes though.
iii) Template Monster: Perhaps one of the oldest, has quite a few good and vertical focused themes. A huge range and is multi-platform. Pros: it has something called as the ‘One’ membership which apparently provides access to all themes without limitations and is reasonably priced. Cons: Individual themes though seem to be slightly pricier than themeforest. Also, i do not find the info. about the theme provided in as detailed and systematic manner as in themeforest.
iv)Other good Theme marketplaces include sites like Rocket Theme, Elegant Theme, Theme Palace. These are mainly WordPress, Joomla etc. specialized marketplaces and with generally a lower no. of themes than Themeforest or Template Monster. However, if you’re not finding a theme which excites you on the biggest sites, no harm in trying these too.
Remember: there are also FREE themes available on many other sites but paid themes are more likely to be well-maintained and backed by support.

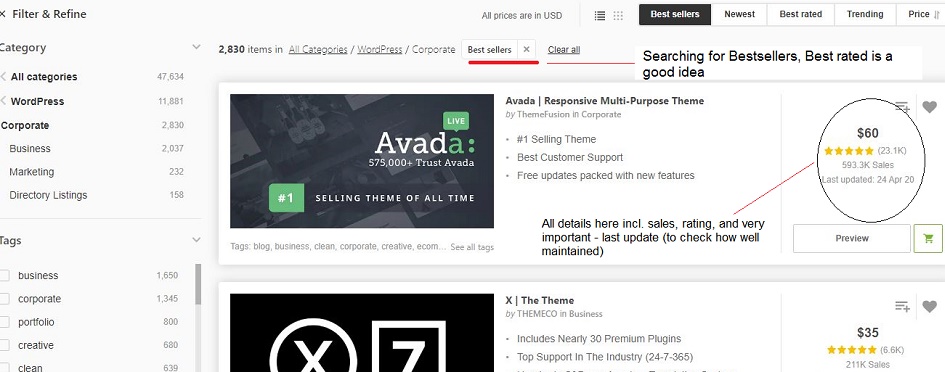
7) How to assess a template’s reviews, features, customer support
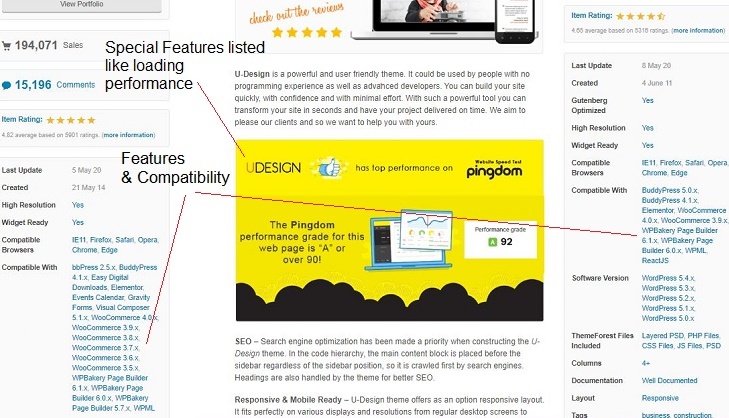
In this step you will shortlist the templates, maybe marking them favorite or simply copying the url. Theme websites provide the features and other details of the theme next to the image and these should be carefully referred to .
Some things to look out for:
i) Avg. Rating of the Theme (and how many ratings)
ii) Age of the Theme and Update Frequency – We prefer themes which are at-least a few months old and being frequently updated. This shows that they are tried and tested as well as well supported.
iii) Fit with your Technical and other requirements: including browser compatibility, platform version, loading speed.
iv) Check the Author Response/ Comment etc. section – anything which shows how supportive the author is.
v) Detailed Documentation. – Check whether it is providing detailed documentation
vi) Bundled Add-Ons & Plugins and Extra’s

8) What to check in a template’s preview , documentation (especially for wordpress)
Again, it may sound kind of obvious but you need to preview or run the theme and look at its various pages – the Home page, contact , Services etc. pages to assess it. You may also want to check out it’s documentation if you’re somewhat tech savvy and doing the website design yourself.
If a theme seems too busy , too full of elements or having too many features – DO NOT WORRY – you will have all the options available to remove the excessive elements or features when you start customizing.
9) Shortlist the themes and rank them based on these factors
The best way is to assign them a weight between 1-5 to the main factors on which you’re rating the theme. You may also have some ‘must-have’ requirements (See Step 2 and 3). Assign the factors to the 8-10 themes you’ve looked and from these shortlist the final 3-5 themes which fulfill the must have criterion as well are top-ranked.
Now you have your shortlist ready on which you can spend the final few hours studying to select the best one.
10) Select the best template from these after confirming any doubts from the template developers
Once you have shortlisted to the final 3-5 templates or even the final one you may want to address any queries in mind. This can also be a test of how quick and eager their customer support is.
Questions can be easily asked on ‘Themeforest’ for example – by simply adding Comments on the right bar.
Remember to search existing public questions or a FAQ section if available before asking a question.
Once your doubts are addressed and you are satisfied, go ahead and purchase the theme. If the theme author does not respond to multiple tries of queries, be very careful on whether you wish to proceed or go ahead with a second choice. Because an unresponsive theme developer is a red flag for me at-least.
Questions to ask the Theme Designer / Template Developer before the Purchase ?
The technical questions can be left to the designer if you have one. But just in case, here are some examples of typical questions that you may want to ask a theme’s author:
a) How can I customize xyz section. Didn’t find it mentioned anywhere in the documentation.
b) Support Terms (although any good sites would have this displayed for each template)
c) Refund terms
d) License usage (Single or multi-site): You’ll mostly need a single site ofcourse.
e) Browser compatibility
f) Language or Multilingual support
g) Theme loading speed under xyz circumstance
h) Does the theme support ABC plugin (ones which you will use)
What if the theme does not turn out to be right one
That would be a shame, wouldn’t it. We go through all these steps, all the trouble – this huge tutorial. And still the theme does not turn out to be right :(.
Either it does not customize well, is too slow (even after all performance hacks and plugins), or the support is non-existent and causing you problems.
But such is life …*hit happens.
The only advice I can offer here is – if it comes to that, it’s best to make a switch early rather than late. If the theme is not working out, do a review and reach a quick decision. Be realistic and consider worse case scenario along with the ‘I’ll manage’ scenarios. And experiment and install the theme as quickly as possible on your server.
Don’t wait for graphics etc. Don’t wait a fortnight. Because If the problems come up really quickly, a refund may be very much possible apart from lots of time and energy saved.
SO that’s it folks. And That is all i have to say about that – as Forrest Gump would say ! Hope this helps you and do feel free to provide your suggestions, tips and experiences too.