Hello folks, so we are back with our series of Website Development and Digital Marketing tutorials for Small Business Owners and Startups.
Just a heads up : We’ve already covered the following topics in case you wish to look back:
So this being the 3rd in our series, we will be covering on how to develop a project plan / To Do list for your website development project.
There may well be some of you who may be wondering: Why do i really need a Project plan or To Do list for a simple undertaking as website development ? OR
Isn’t it the web design agency’s job to provide this project plan ? OR
Is this only for complex website development projects or for any projects.
Let’s look at these aspects one by one and fire away. To begin with, in our experience over the last decade – EVERY website development project should have a Project Plan or at-least a To-Do list created for itself. For the bigger ones where web applications are being developed – this could done using formal Project management software tools.
For the smaller ones , right down to a small static website, this could simply be a small ‘To Do List’. With so much of multi-tasking and tonnes of distraction happening, you cannot ignore planning for details.
Note: Project Plans are also accompanied by complete requirement specification document or Request for Proposal document for larger projects. But we’ll come to those later.
So we’ve established point no. 1.
YOU DO NEED A PROJECT PLAN / ‘TO DO’ LIST FOR YOUR WEBSITE DESIGN PROJECT.
Let’s move to the second point:
What tools do you need to make a project plan / to-do list for your website design project ?
You do not need to use MS Project, Gantt Charts or even online Project Management tools to plan for small projects. A simple list is enough – whether on excel, exchanged over email or on a tool like Trello. There are many Free to Use tools for Project Planning these days which individuals and small businesses can use for in-house project planning.
Here is a list of the top 4 tools for Project Management for your web development project. This is a huge topic in itself and we will discuss it in detail soon; but this basic comparison should be helpful for now.
| Tool | Best for | Pros | Cons |
| Trello | Planning Tasks, as To-do List Planner, Small to Large Projects, One person to teams. Task centric / Agile Approach. | Simple Interface, Free functionality, Ease of Use, Agile Use Case, Integrations + ‘Power Ups’ which extend functionality. Notifications and Reminders. Easier to use pre-build cards & boards, checklists. Risk management through Issues Log etc. boards. | Although a lot of functionality and features but learning curve to understand Power-Ups, customization, integrations. Many features need a roundabout way to implement using Power-Ups etc which may not be that simple for a newbie. |
| Microsoft Excel | Suitable for simplest of projects, single person or small teams, Quick and Informal management approach. When you don’t want to spend time understanding these tools. | Very simple, easiest to setup, Easy to manage To-Do Lists, Issues / Defect Logs. Totally free. Best for single small projects. | No automatic or out of box automation, reminders , management, checklist, no collaboration or chatting etc., document management. All this needs to be done manually and separately. |
| Basecamp | Project Management, Task Management & Collaboration. Not specifically centered around To-do & Tasks. | Stronger document management system with check in-etc. Chat and collaboration with team members, More specific and structured reports | Somewhat limited customization and flexibility. Much higher pricing though has a free tier as well. |
| Asana | Asana provides Project Tracking, Chat, commenting reminders. Also has Kanban board like in Trello. Proper task dependency management system in place. | Slack integration, Timeline feature, Portfolio , Workload features, somewhat better UI (personal Opinion), more suitable than others when larger teams and companies. Many managerial features in place. | Somewhat steeper learning curve than Basecamp. Maybe excessive for simpler projects |
Don’t worry if these tools are new to you. They come with amazing support, documentation, FAQ and tutorials. Use the one which best fits your need and use their free resources for any guidance.
Now let’s come to the heart of the matter: What should your Project Plan / To do List contains ?And: What all does actually happen in a typical Website development Project
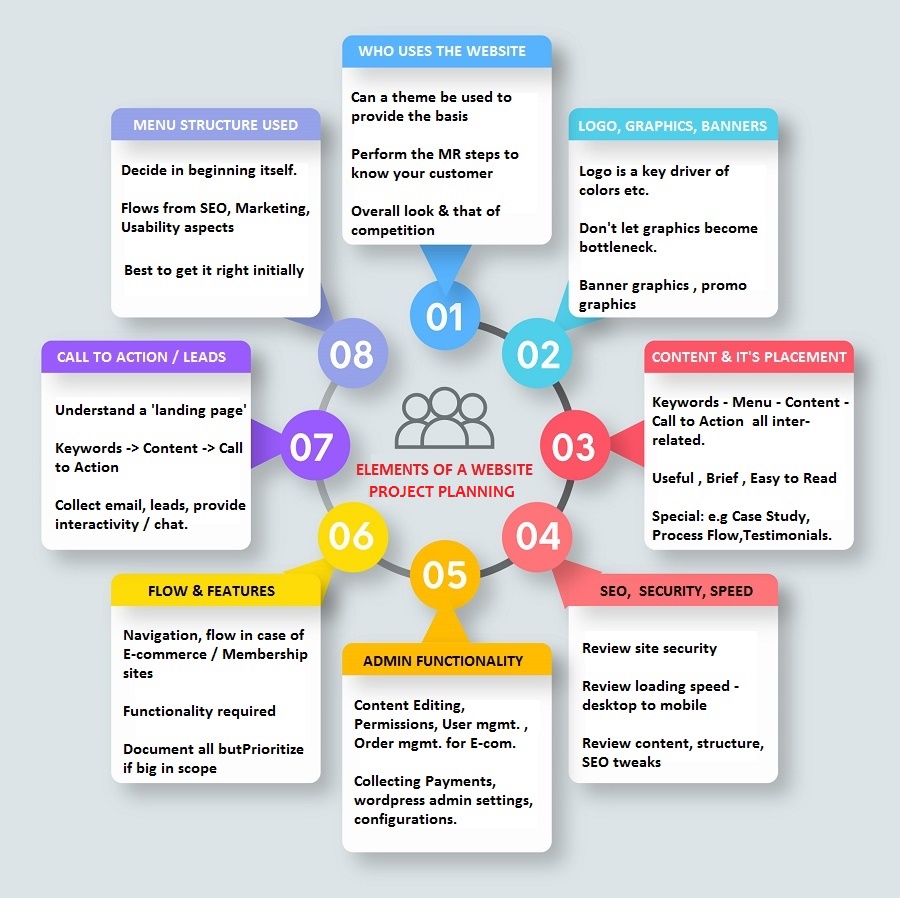
I will try to answer this for multiple types of project and through an info-graphic, list and table. The list below will cover most of the cases of Website Development.
Website design and Development generally involves planning the following activities:
a) Market Research, Planning and Requirements Analysis
b) Logo Design (if in scope)
c) Choosing the Design Theme / Menu / Color and Structure.
d) Content Creation and Basic SEO Approach
e) Visual Element and Banners Creation
f) Content Population and Finalization
g) Internal Review and Testing
h) Client Testing and Changes Iteration
i) SEO, Performance Optimization, Security & Re-testing
j) Tutorial, Handover and Go Live
So basically your Project plan should cover timelines and roles and responsibilities for all the above. At each stage there should be a online / offline review for moving to the next phase (typically if it’s a large or complex website). Some of these activities can be linked to Payments made to the web development company and are thus referred to as ‘Payment Milestones’.
IN an e-commerce website , there are some additional steps, the most crucial one being integrating a Payment Gateway but we’ll come to that later.

I know all this sounds very good but even better would be some resource, template to start off with.
So, here are some resources to help you create your Project Plan or To Do List easily:
Download Web Design Process, Launch Checklist for General Website Development.
This is a great resource to put a checklist in place for your website – be it a simple static website or CMS website. Just tell us a bit more about yourself in the inquiry form and get the Download link in email.
Download the To-Do List / Project Plan for Website Design in Excel
This is a great resource to put a simple To-Do List in place for your website design. Just tell us a bit more about yourself in this inquiry form and get the Download Link in email.
Some do’s and don’ts when doing Project Planning for your Website
1. Do plan adequate time for reviews at each crucial stage / milestone of the project. Proceeding to the next phase without a review is a costly mistake.
2. Do keep handy communication details of stakeholders and related providers. See if a single agency can handle all the tasks – from hosting / support to development and design.
3. Ask the Web Development Agency to provide their own plan if they can – this will give you an insight on the issues and tasks involved.
4. Do finalize a theme FIRST..and carefully. It is very difficult to change design at a later stage after a theme has been fixed and unfair towards the web designer.
5. Don’t provide vague or broad inputs UNLESS you are providing that level of flexibility to the web designer / developer.
6. Don’t expect the Web Development company to provide you content or write for you unless it’s categorically part of the requirements and paid for.
7. Do ask your vendor to keep safe backups at all stages of the project
8. Do check that the legal and compliance requirements of the website launch are satisfied. This is generally a Privacy Policy, Terms and Conditions page, SSL Certificate etc.
9. Work backwards from your launch cycle to set-up the key milestones in your project plan.
10. Test functionality at all stages. Don’t depend on the web developer ONLY for testing. And a Testing environment should ideally be available from the beginning itself.
11. In case of delays, communicate formally and keep references to the agreed plan ready.
You may also wish to integrate / formalize your project plan within any agreement signed with a web development agency. We will provide you examples of this in another tutorial soon 🙂
Special elements in the Requirements list of an E-commerce Website Design
We have discussed a general web design and development project in detail above. However E-commerce websites have some additional aspects which need to be tackled carefully and in detail to be successful, such as:
a) Payment Gateway Integration: A payment gateway is arguably the most crucial part of an e-commerce website. What it means for you as the business owner who is starting off his website project is to include this within the project plan as well as the Requirement List. You should also start thinking about which payment gateway you will use, pro’s and cons’, what fits your need, average ticket (purchase) size etc. Many e-commerce platforms already have payment-gateway plugin or integration kits, so this may also impact the choice of E-commerce platform to be used.
b) Compliance : Compliance is a very important aspect in e-commerce website development. Compliance depends from country to country but broadly e-commerce websites are expected to provide a) Delivery, b) Returns, c) Ownership information apart from d) Privacy and e) Terms of Use information which most websites have. They should also provide Help contact and in the case of India other details such as grievance officer etc. Such e-commerce websites should also keep their platform secure and either NOT store payment information on their own database, or if they do – absolutely make sure that such information is foolproof secure, encrypted and follows the standard required. So your Project plan should accommodate provision of this content and details.
Most payment gateway providers require this information before green-lighting your account with them, apart from proof of ownership, bank details etc.
c) Security : As mentioned above security is off paramount importance when getting an e-commerce website develop so do budget and plan for items like a) Security Testing b) SSL Certificate c) Beta Testing , if feasible.
d) Product and Category Inputs: An e-commerce website will obviously have an online catalog which can start from a few products to even hundreds of categories and thousands of products. Your project plan and requirements should account for how this information will be captured and input into the system. If its a huge amount of data, bulk import through sources such as excel etc. will be quite useful.
e) Advertising & Traffic: An e-commerce website without traffic is like a poet without a muse ! Such an e-commerce website is not very useful and advertising is the main steady source of Traffic, so your project Plan should also account of: how , who , where will the traffic come from. You could have plans of hiring another agency , or even the same agency . You could have plans of in-house management of advertising. But whatever the case, plan and budget for it. Typically advertising will be kicks-tarted soon after launch but needs to have good amount of merchandising and some beta feedback in place.
f) Analytics: All websites need some analytics but an e-commerce website may need some advanced analytics. Basic Analytics are related to traffic but a lot of analytics is related to what happens after the traffic visits your website. Where do they go and what do they do ? How much time do they spend on your website ?
The good news is that most of this traffic is available from integrated free tools such as Google Analytics, Facebook Analytics etc. Plan for integrating these tools at some stage, ideally before the launch itself.
g) Shipping and Delivery: An e-commerce website requires Shipping and Delivery management and Calculations. E-commerce platforms provide plugins or integrated features for this. But as a client, you need to be clear beforehand as to how you will charge, how you will actually do the shipping, which regions and zones. In your plan and requirements you should clearly tell the developer whether you need Free Shipping, Coupon based Shipping Discount or other such features , Taxes involved. If you will use a 3rd party shipper such as UPS, Fedex etc. , this should be clearly indicated as it will impact the choice of the e-commerce platform.
h) Specialized Models such as Dropshipping: There can be specialized models in e-commerce and one such model is drop-shipping. A Dropshipping model is when you do not keep any inventory , nor manage the logistics. You just handle the product sourcing and getting the orders on your website which are then transferred to your suppliers in an auto-mated or semi-automated way. They dispatch the product on your behalf directly to the end-customer. In the background, you are obviously placing order with your supplier and keeping the margin between their price and price charged to the end customer. Dropshipping requires lots of tools, automation and focus on traffic and Social Media Marketing. So these aspects need to be planned for. We will cover this in detail in a separate post.
Social Distancing Request:
And before I go, another request: Wherever you are – whether in India, UK, or the USA… please follow the advice of your respective authorities and government, keep your families and yourself self and don’t go out unless necessary and advisable as per local rules. Stay Safe, Stay healthy !
PS: Are you looking for web design jobs ? You can Search for Remote Website Designer Jobs on Jooble – a great new resource.